Intro
Da mich immer wieder Mails erreichten bzgl. der Darstellung der Wetterdaten aus pywws mit Steelseries Gauges und Highcharts gibt es hier eine kurze Anleitung wie es geht. Dabei werde ich nur das Prinzip mit entsprechenden Code Schnipseln beschreiben. Die weitere Ausschmückung bleibt beim geneigten Leser. ;-)
Grundlagen für die Darstellung der pywws Daten
Ursprünglich hatte ich mir das Paket von Sandaysoft von http://wiki.sandaysoft.com/a/SteelSeries_Gauges heruntergeladen und versucht diese zum Laufen zu bringen. Allerdings stellte ich nach kurzer Zeit fest, dass diese sehr stark auf das Datenformat von Cumulus zugeschnitten sind. Also begann ich die Dateien zu analysieren und zusammen mit den Hinweisen aus obiger Quelle eine angepasste Version für mein pywws Projekt zu machen.
Voraussetzung für die ganze Geschichte ist, dass auf dem Raspberry ein Webserver läuft (z. B. Apache oder nginx) und PHP installiert ist. Dann werden noch die Javascript Bibliotheken für die Steelseries Gauges und für Highcharts benötigt.
Hinweis: Die Steelseries Gauges benötigen eine Browser der HTML 5 unterstützt!
Für alle Anhänger von Windows XP und IE 8 - Pech gehabt!
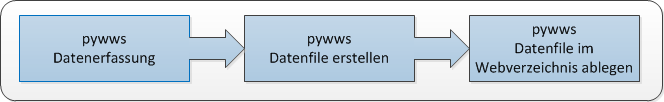
Bevor ich jedoch auf die Details komme, möchte ich den prinzipiellen Ablauf für die Darstellung der Daten aufzeigen. Wie im nachfolgende Bild zu dargestellt, wird von pywws eine Datei mit den Wetterdaten erstellt und dann in einem Verzeichnis des Webservers abgelegt.

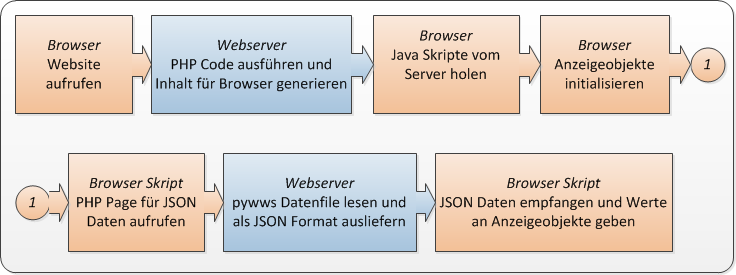
Jetzt kommt der Teil, wo die Website aufgerufen wird und die Daten angezeigt werden. Die Darstellung ist bewußt vereinfacht, um nur das Prinzip darzustellen. In Wirklichkeit läuft das zwischen dem Browser und dem Webserver so einiges hin- und her...

Daraus ergibt sich dass für die Darstellung der pywws Daten im Webbrowser folgendes gebraucht wird:
- index.php Datei für den Einstieg des Webbrowsers zur Darstellung der Website
- Eine PHP Datei, welche das von pywws geliefert File liest und im JSON Format an den aufrufenden Browser liefert
- Ein Java Script, welches:
- Die Steelseries Gauges, bzw. Highcharts Bibliotheken nutzt um die Anzeigeobjekte zu initialisieren
- Die PHP Datei aus 2. auf dem Webserver aufruft und die Daten im JSON Format abholt
- Die JSON Daten an die Anzeigeobjekte liefert
Aktuelle Wetterdaten mit Steelseries Gauges darstellen
Damit der geneigte Entwickler der Webanwendung immer den Überblick behält, sollte im Webverzeichnes eine "sinnvolle" Ordnerstruktur herrschen. Damit wird es leichter die einzelnen Dateien zu finden. Für die weiteren Beschreibung gehe ich von folgender Ordner Struktur aus:
index.php (Einstiegs Page im webroot bzw. doc root des Webservers) pywws-data (Datenfile Verzeichnis) js (Java Script Files und JS Bibliotheken) php-scripts (PHP Unterskipte) css (CSS Templates für eine schöne Darstellung :-))
An dieser Stelle möchte ich erst einmal mit der Datei zum Lesen pywws Datei und Auslieferung als im JSON Format beginnen. Für die Darstellung der Gauges funktioniert die Sache mit einem recht simplen PHP Skript.
Der Name des Skripts lautet hier "gaugesdata.php" und kommt in den Ordner "php-script".
<?php
session_cache_limiter('nocache');
header('Expires: ' . gmdate('r', 0));
header('Content-type: application/json');
$weather_data = file_get_contents("../pywws-data/gaugesdata.json");
echo json_encode($weather_data);
?>
Hier ein Beispiel für den Inhalt der "gaugesdata.json" Datei zu einem bestimmten Zeitpunkt:
[
{
"DATE": "06.01.2014 15:20",
"TIME": "15:20 CET",
"HUMID_OUT": 99.0,
"WIND_AVG": 9.7,
"WIND_GUST": 12.2,
"WIND_DIR": 135,
"ABS_PRESSURE": 964.3,
"REL_PRESSURE": 1012.6,
"TEMP_OUT": 5.8,
"TEMP_FEEL": 2.9,
"DEW_POINT": 5.7,
"WIND_CHILL": 3.7,
"RAIN": 0.0,
"WIND_DIR_HOUR": 135,
"WIND_GUST_HOUR": 19.4,
"WIND_AVG_HOUR": 11.6,
"PRESSURE_TREND": -0.5,
"RAIN_HOUR": 0.0,
"TEMP_OUT_MIN_DAY": -0.6,
"TEMP_OUT_MAX_DAY": 6.0 }
]
Dazu auch gleich das Template "gaugesdata.json" um den obigen Inhalt zu erstellen:
#timezone local#
[
{
#raw#
"DATE": "#idx "%d.%m.%Y %H:%M"#",
"TIME": "#idx "%H:%M %Z"#",
"HUMID_OUT": #hum_out "%.1f" "0.0"#,
"WIND_AVG": #wind_ave "%.1f" "0.0" "wind_kmph(x)"#,
"WIND_GUST": #wind_gust "%.1f" "0.0" "wind_kmph(x)"#,
"WIND_DIR": #wind_dir "%.0f" "0.0" "winddir_degrees(x)"#,
"ABS_PRESSURE": #abs_pressure "%.1f" "0.0"#,
"REL_PRESSURE": #rel_pressure "%.1f" "0.0"#,
"TEMP_OUT": #temp_out "%.1f" "0.0"#,
"TEMP_FEEL": #calc "apparent_temp(data['temp_out'], data['hum_out'], data['wind_ave'])" "%.1f" "0.0"#,
"DEW_POINT": #calc "dew_point(data['temp_out'], data['hum_out'])" "%.1f" "0.0"#,
"WIND_CHILL": #calc "wind_chill(data['temp_out'], data['wind_ave'])" "%.1f" "0.0"#,
#hourly#
#jump -1#
#loop 1#
"RAIN": #calc "data['rain']-prevdata['rain']" "%0.1f"#,
#jump 1#
#endloop#
"WIND_DIR_HOUR": #wind_dir "%.0f" "0.0" "winddir_degrees(x)"#,
"WIND_GUST_HOUR": #wind_gust "%.1f" "0.0" "wind_kmph(x)"#,
"WIND_AVG_HOUR": #wind_ave "%.1f" "0.0" "wind_kmph(x)"#,
"PRESSURE_TREND": #pressure_trend "%s" "0.0" "x"#,
"RAIN_HOUR": #rain "%0.1f" "0.0"#,
#daily#
"TEMP_OUT_MIN_DAY": #temp_out_min "%.1f" "0.0"#,
"TEMP_OUT_MAX_DAY": #temp_out_max "%.1f" "0.0"#
}
]
Das war ja leicht, oder? ;-) ;-)






